Fungsi daripada Related Post adalah memberikan informasi kepada pengunjung blog kita mengenai artikel-artikel yang menarik lainnya yang masih berhubungan dengan Topik yang mereka baca sekarang. Hal ini dapat membantu pengunjung kita untuk mendapatkan informasi yang mungkin diperlukan oleh mereka juga. Disamping itu, "Related Post" ini juga dapat meningkatkan jumlah page view blog kita dan menurunkan tingkat Bounce Rate Blog kita yang secara tidak langsung juga membantu meningkatkan SEO blog kita.
Hal ini pernah saya alami sendiri di blog dicksonadacara.com ini, ada teman (pengunjung) yang membaca artikel "Cara Mengatasi page not found dengan Redirect (Wordpress)" kemudian beliau menanyakan di comment bagaimana caranya untuk Mengatasi Page not found dengan Redirect di Blogspot. Jika saya memasang Related Post (Artikel Terkait) saat itu, mungkin teman tersebut akan langsung mendapat informasi yang diperlukannya.
Pada Kesempatan ini saya ingin berbagi mengenai cara untuk membuatkan Related Post di bawah artikel kita pada Blogspot :
Berikut ini langkah-langkahnya :1. Masuk ke Dashboard Blogspot kita.
2. Klik "Templete"
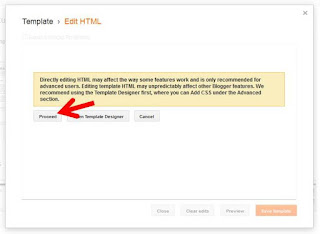
3. Klik "Edit HTML"
4. Klik "Proceed" untuk masuk ke halaman kode html
***Hati-hati dalam melakukan Edit HTML
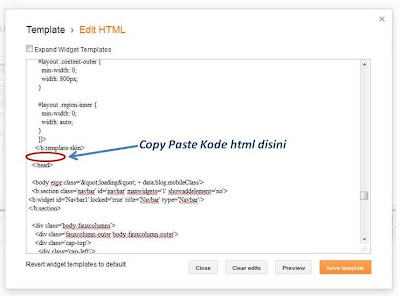
5. Setelah muncul halaman kode html, centang "Expand Templete Widget"
6. Cari Kode </head>
**Jika anda kesulitan mencarinya, bisa memakai "Find" dengan tekan tombol "ctrl" dan "F" di keyboard Komputer anda
7. Copy dan Paste Kode html berikut ini diatas </head>
8. Kemudian Cari lagi Kode <data:post.body/>,<script type="text/javascript">
//<![CDATA[
var relatedTitles = new Array();
var relatedTitlesNum = 0;
var relatedUrls = new Array();
function related_results_labels(json) {
for (var i = 0; i < json.feed.entry.length; i++) {
var entry = json.feed.entry[i];
relatedTitles[relatedTitlesNum] = entry.title.$t;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
relatedUrls[relatedTitlesNum] = entry.link[k].href;
relatedTitlesNum++;
break;}}}}
function removeRelatedDuplicates() {
var tmp = new Array(0);
var tmp2 = new Array(0);
for(var i = 0; i < relatedUrls.length; i++) {
if(!contains(tmp, relatedUrls[i])) {
tmp.length += 1;
tmp[tmp.length - 1] = relatedUrls[i];
tmp2.length += 1;
tmp2[tmp2.length - 1] = relatedTitles[i];}}
relatedTitles = tmp2;
relatedUrls = tmp;}
function contains(a, e) {
for(var j = 0; j < a.length; j++) if (a[j]==e) return true;
return false;}
function printRelatedLabels() {
var r = Math.floor((relatedTitles.length - 1) * Math.random());
var i = 0;
document.write('<ul>');
while (i < relatedTitles.length && i < 20) {
document.write('<li><a href="' + relatedUrls[r] + '">' +
relatedTitles[r] + '</a></li>');
if (r < relatedTitles.length - 1) {
r++;
} else {
r = 0;}
i++;}
document.write('</ul>');}
//]]>
</script>
9. Copy dan Paste Kode html berikut ini dibawahnya :
Catatan : Anda dapat menggantikan kata "Related Post" dengan kata "Artikel Terkait" atau sesuai dengan selera anda.<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=5"' type='text/javascript'/>
</b:if>
</b:loop>
</b:if><b:if cond='data:blog.pageType == "item"'>
<h4>Related Post</h4>
<script type="text/javascript">
removeRelatedDuplicates();
printRelatedLabels();
</script>
</b:if>
10. Klik "Save Templete"
Sekian Cara untuk menambahkan Related Post di Blogspot (Blogger)
Semoga bermanfaat....
Selamat mencoba.....






Ini dia yg sy cari. trims atas infonya bro, sukses selalu.
ReplyDeletegan di blog ku koq gak bisa yaa??
ReplyDeleteInfo yg bgs. sngt singkat, tapi padat dan jelas !
ReplyDeleteBang Dickson, mengenai Cara Menambahkan Related Post diatas, kalo kode < data:post.body/ > ada 4, pilih yang kebarapa bang ?
ReplyDeleteInfo nya keren ... nice info ...
ReplyDeletejangan lupa mampir ke Aulya260202.blogspot.com ya ^.^
terimakasih informasinya, saya akan coba pasang
ReplyDeletethanks infonya gan, langsung gw coba ini moga aj lancar hehe
ReplyDeletemantap artikenya gan kunjungi blog ane gan www.daftarlowonganterbaru.blogspot.com
ReplyDeleteyimak gan www.backspace-id.blogspot.com
ReplyDeleteini yang saya cari,,,ijin praktek gan ditunggu kunbalnya www.virtual-corporate.blogspot.com
ReplyDeleteijin copas gan buat blog ane,,, www.virtual-blogging.blogspot.com
ReplyDeletethanks mas bro..!
ReplyDelete